עולם פיתוח ממשקי אתרי האינטרנט מתפתח כל הזמן, עם שפע של "ספריות" ו"סביבות פיתוח" זמינות למפתחים בקוד פתוח המתעדכן לעיתים קרובות ע"י החברות הגדלות בשוק.
שלושת השפות הפופולאריות ביותר בתחום הן Angular, React ו-Vue. אנגולר, ריאקט וויו הן סביבות הפיתוח אשר כבשו את קהילת המפתחים בסערה והפכו לטכנולוגיות המומלצות לפיתוח הצד לקוח. עם זאת, הבחירה הנכונה יכולה להיות קשה וגורלית למיזם שלך! לכל שפה יש את היתרונות והחסרונות שלה וכמובן העדפה אישית.
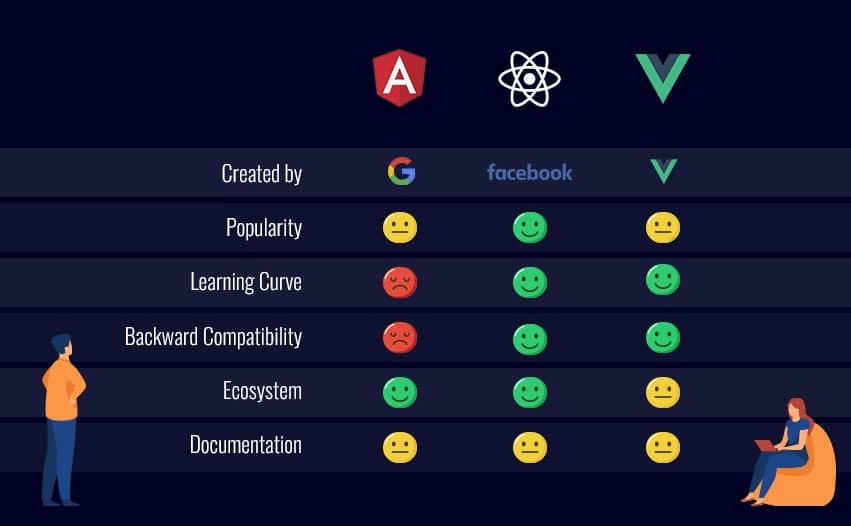
בכתבה זו אנו נספק השוואה מקיפה בין Angular, React ו-Vue, אנו נציג את הפרמטרים השונים וההבדלים בין השפות, הבדלי הביצועים, פופולריות, תיעוד, ותמיכה הקהילה.

ביצועים:
שלושתן מציעות ביצועים גבוהים עבור מוצרים הרצים בקנה מידה גדול. Angular משתמש בtwo-way data binding, שיכול להשפיע על הביצועים אם לא מנוהל כראוי. React ו-Vue משתמשים ב-DOM וירטואלי כדי לייעל את העיבוד, כאשר Vue בעל יכולת הסתגלות מצטברת.
פופולריות ותמיכה קהילתית:
Angular נמצאת בשימוש נרחב ביישומים ארגוניים ונתמך על ידי Google אך השפה הוותיקה איבדה את הפופולריות שלה לשפות היחסית חדשות-React ו-Vue. Vue היא הפופולרית ביותר בשנת 2023 ומשמשת חברות גדולות כמו פייסבוק, Airbnb, Adobe, נטפליקס ועוד וצוברת פופולריות במהירות. שלושת השפות בעלות קהילת מפתחים רחבה במיוחד אשר יכולו לתת לכם מענה לבעיות.
תיעוד:
תיעוד כתוב היטב ומקיף הוא פרמטר חיוני לכל טכנולוגיית פיתוח והוא דרישה חשובה.
Angular: אנגולר מספקת תיעוד מקיף המכסה כמעט את כל ההיבטים של תהליך פיתוח הממשקי הווב.
React: לריאקט יש תיעוד מקיף שנוח לעקוב אחריו. עם זאת, בשל ה"גמישות" המערכת וה"Eco System" שלה, מפתחים צריכים לעתים קרובות פונים למשאבים נוספים או לספריות של צד שלישי, אשר עשויות להיות בעלות איכות משתנה של תיעוד מכיוון שרובן כתובות ע"י חברות פרטיות.
Vue: התיעוד של Vue זוכה לשבחים רבים על הבהירות והקלות שבשימוש בו. הוא מסודר היטב ומספק הדרכה מפורטת על היבטים שונים של המסגרת, מה שהופך אותו למתאים למפתחים מתחילים ומנוסים כאחד.